Welcome to Gutenberg
 This is the original editor. I added this the way I always do. Then I turned on Gutenberg.
This is the original editor. I added this the way I always do. Then I turned on Gutenberg.
This is Gutenberg. With the atomic blocks plugin installed I can make a drop-cap right inside the editor, no problem. I added that dashed spacer (above) right in the Gutenberg editor, chose the size, color and everything. I am fumbling with the editor a bit, I must say. But don’t worry, the new editor will go through many changes in the coming years and hopefully it will grow with us and on us in a number of ways. Through customization I should be able to integrate the blocks and elements with which I build a page, or the elements you can add to the page, with the site’s design elements and make them seamless and easy to use. That will be the trick of it.

Why do we do it? Wake up everyday…





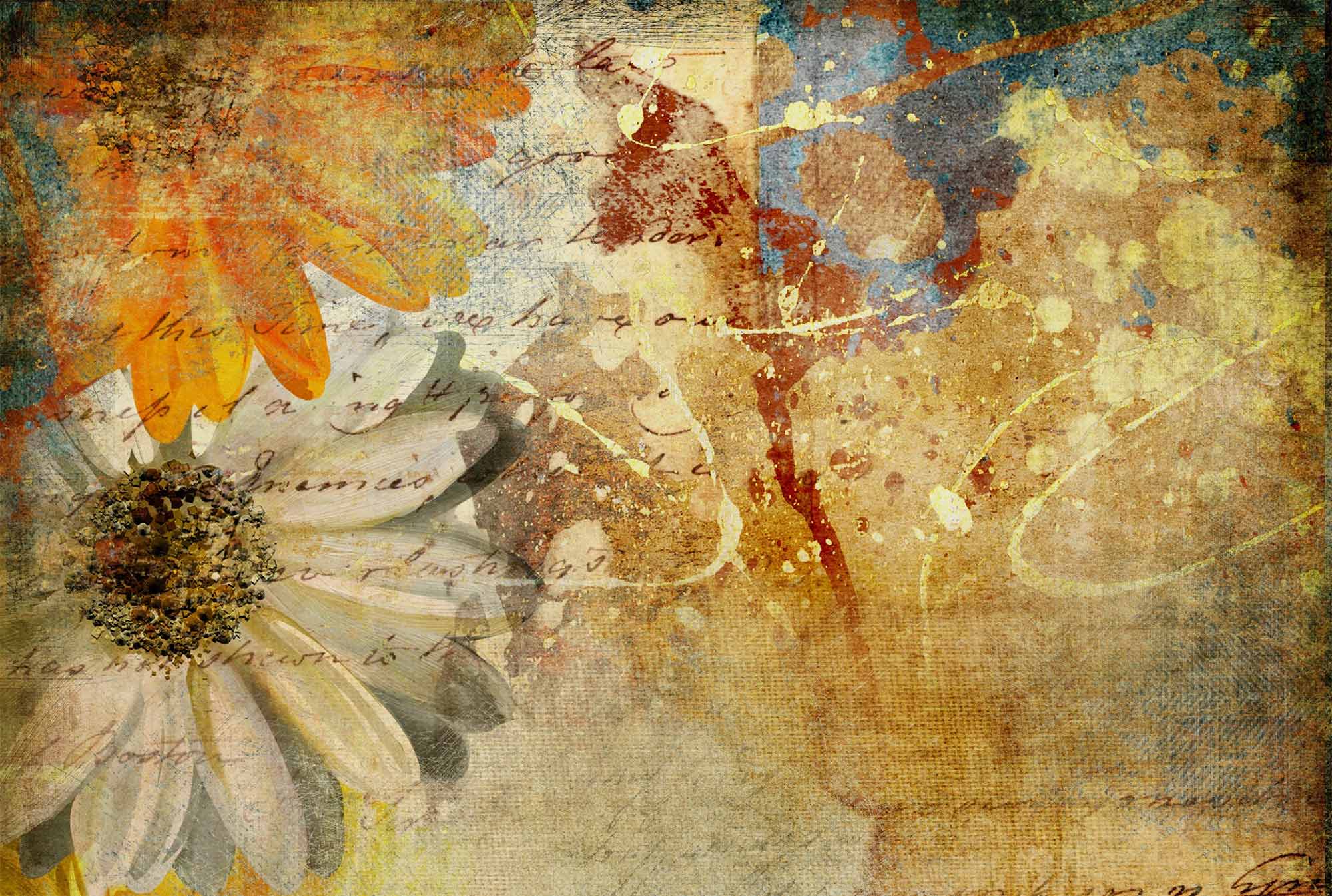
The first pic, the full width one, is called a “cover”. There is a place for text and an automatic layer between them to darken the image so you can more easily read the text. There is a control in the editor to make the layer 0-100%. I got it at 50%.
The pics just above are part of a gallery. Not Jetpack (plugin), but a basic gallery set to wide width in the Gutenberg editor. There is also full width: A setting that extents it to the very edges of the screen, like the pics below.



I think this new editor is going to be okay. I think so…I hope so… Yeah, it will.

Denise
i-C web
Be the First on your Block
Be a first person to get a Gutenberg enabled website. This template is ready to go. The adventure has just begun. (This is a call to action you can easily insert with the new editor. It let me add this neat background, text, button, title. I will use it here to build interest and get you to click the link below to see more neat stuff.)